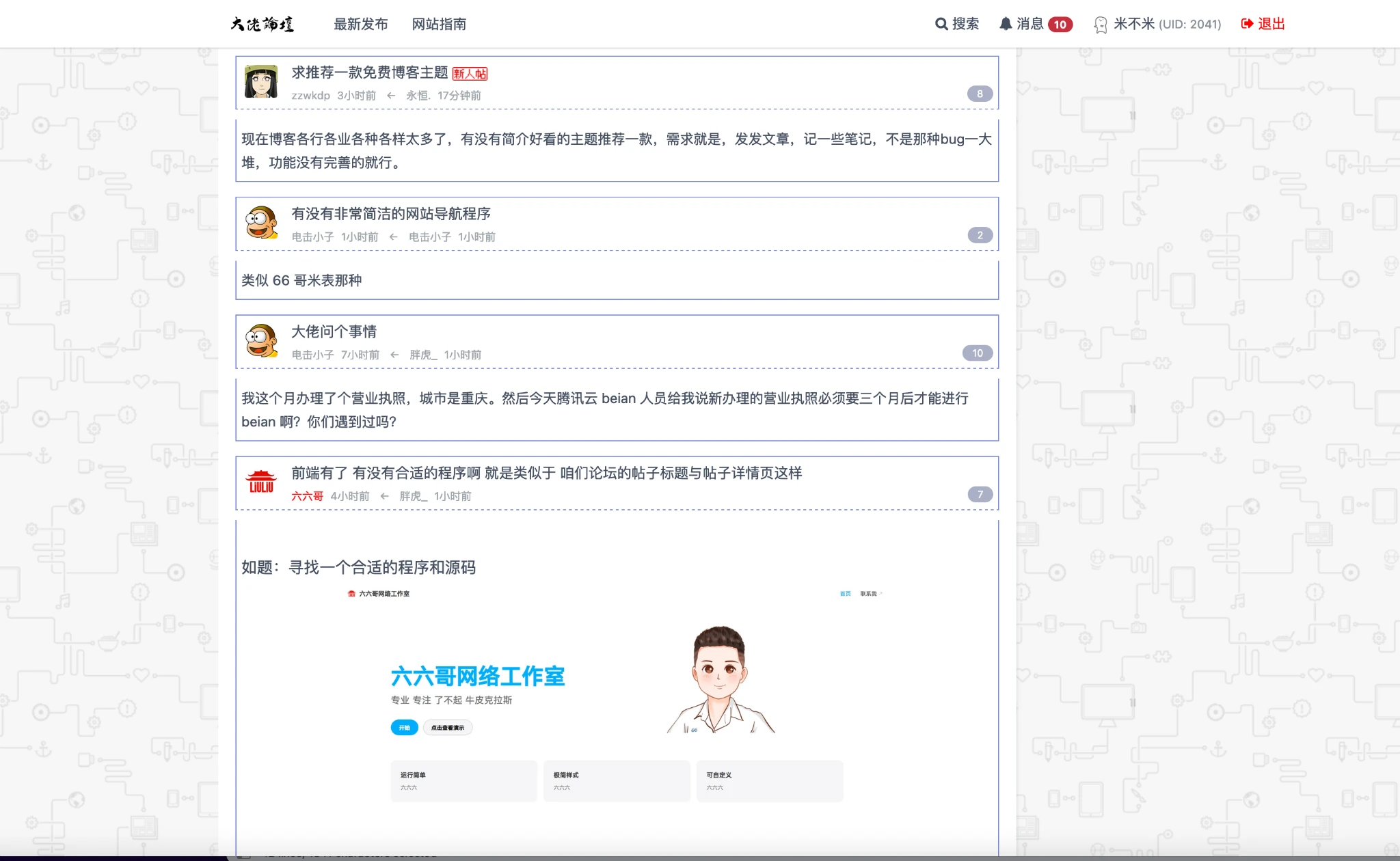
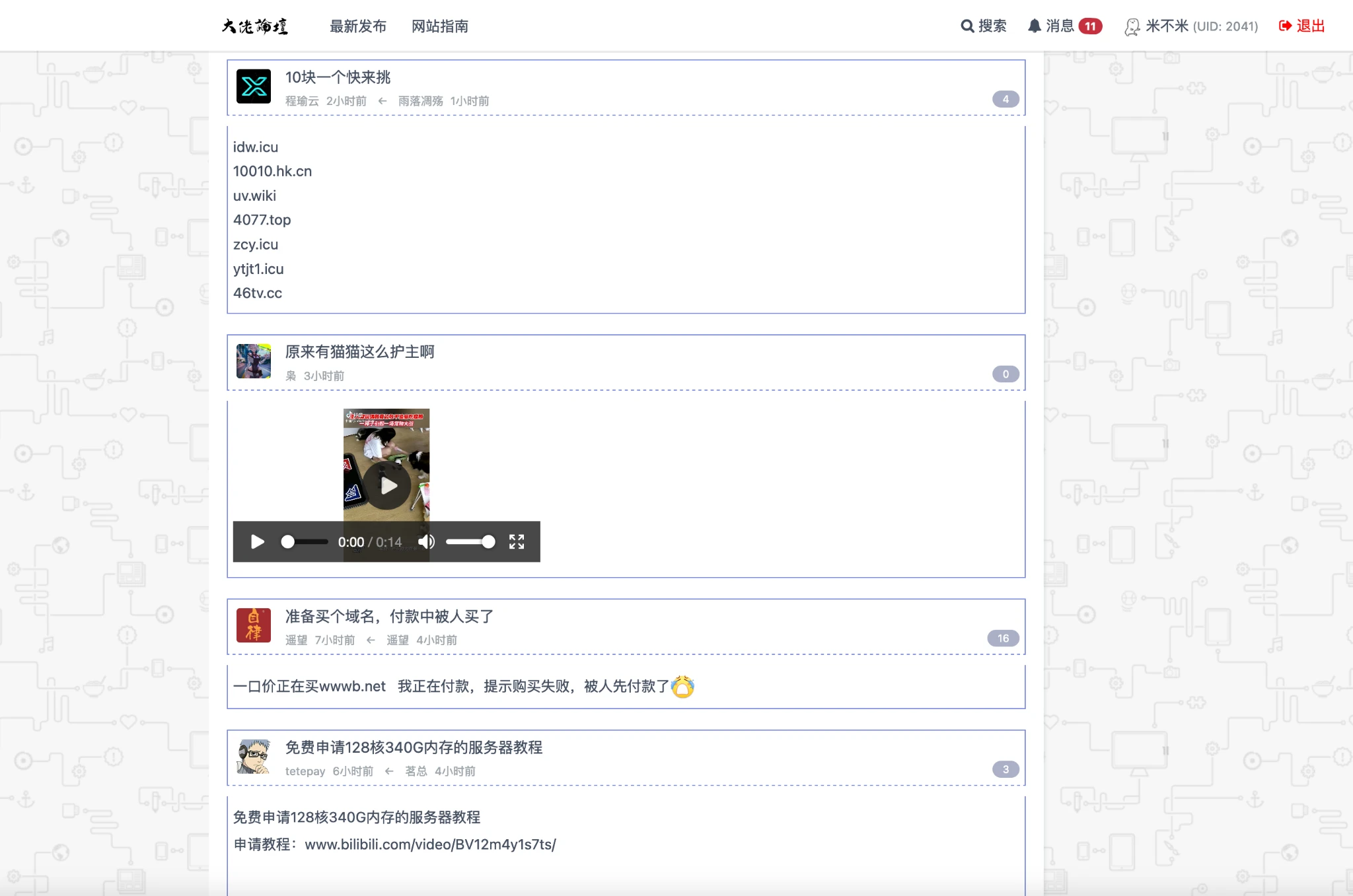
看见有大佬写了屏蔽脚本,我也没忍住,写了个访问大佬论坛首页时,直接显示帖子详情内容的脚本,这样可有效防止标题党,不感兴趣的内容可以不必点击进去了。
和置顶帖那位写脚本的大佬一样,直接将代码复制到油猴里启用即可。
注意:我设置了最长只显示350px高度的详情,防止某个详情页内容过多导致占太多空间。



// ==UserScript==
// @name dalao.net单页显示
// @version 1
// @grant none
// @description 首页直接展示信息,无需点进详情页
// @author Damon
// @match *://dalao.net/*
// @match *://www.dalao.net/*
// ==/UserScript==
(function() {
if (window.location.href.indexOf("dalao.net") != -1){
function fetchData(url,liElement) {
fetch(url).then(response =>{
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text()
}).then(data =>{
const parser = new DOMParser();
const doc = parser.parseFromString(data, 'text/html');
const element = doc.getElementById('pangu');
if (element) {
const innerHTML = element.innerHTML;
var newElement = document.createElement('div');
var subElement = document.createElement('div');
subElement.innerHTML = innerHTML; // 设置新元素节点的内容
newElement.appendChild(subElement);
// 设置div元素的样式
// newElement.style.border = "5px solid black";
liElement.setAttribute("style","border-bottom:1px dashed #7b8adf;border-top:1px solid #7b8adf;border-left:1px solid #7b8adf;border-right:1px solid #7b8adf;padding:5px;border-radius:5px 5px 0px 0px");
newElement.setAttribute("style","border-bottom:1px solid #7b8adf;border-left:1px solid #7b8adf;border-right:1px solid #7b8adf;margin-bottom:20px;padding:5px;max-height:350px;overflow:hidden;border-radius:0px 0px 5px 5px");
liElement.insertAdjacentElement("afterend", newElement)
} else {
console.log('Element with id "pangu" not found.')
}
}).
catch(error =>{
console.error('Error:', error)
})
}
var liElements = document.querySelectorAll('li.media.thread.tap');
// document.head.insertAdjacentHTML("beforeend", csss); // 将HTML代码追加到目标节点的结尾
liElements.forEach(function(liElement) {
var href = liElement.getAttribute('data-href');
var url = "https://dalao.net/" + href;
console.log(url);
fetchData(url,liElement);
});
}
})();