
距离正式发布已经有半个多月了,高轻度更新10次,除了基础的修复各种bug以及增加设置外,谈谈一些比较明显的变化。
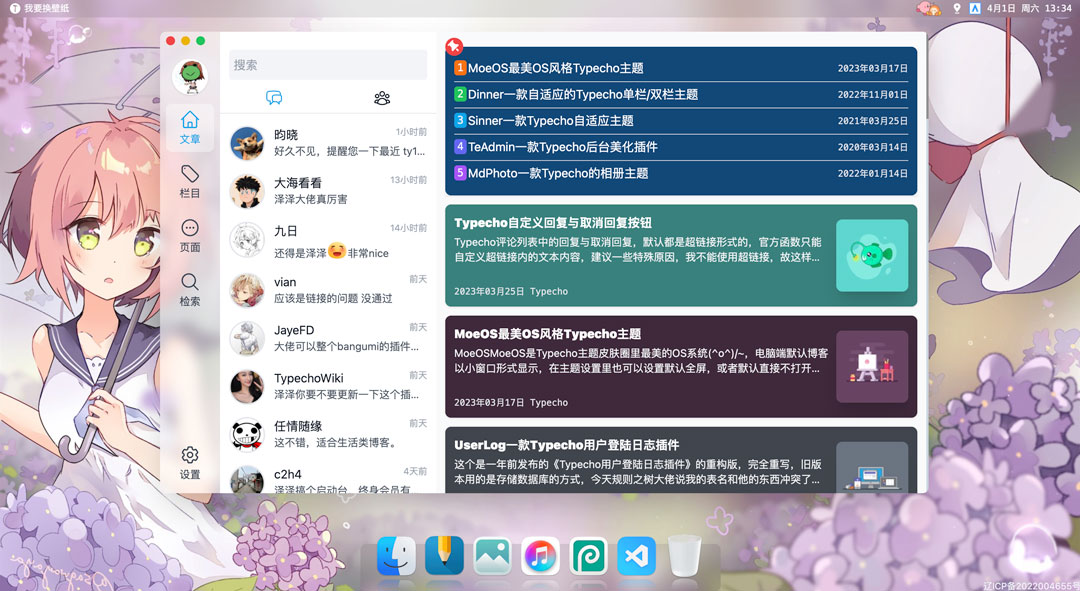
首先是dock栏,最初的版本是没有dock栏的,软件图标都是在左侧屏幕上,后来经过一些考量和努力,可喜的将dock做了出来,模仿了一波mac的感觉。
其次是壁纸,支持了视频壁纸,当设置视频链接后,原本的壁纸设置的图片将会作为视频封面,在视频未加载完前显示用于占位,同时因为移动端不显示视频壁纸,所以加了个js进行判断使其移动端不加载视频,避免浪费无用流量(不过值得吐槽的是夸克浏览器,他会主动探索网页中的视频地址,所以即便你没加载,他还是说检测到网页端有视频资源)
最后相比初版最大的变化就是文章列表的样式,本来是想搞成毛玻璃的效果的,类似赵阿卷博客的感觉,后来测试移动端效果不太理想导致页面切换卡顿,故放弃;然后想到支持自己写个纯css提取图片颜色作为背景的文章,原来就是将图片作为背景,然后用background-size: 20000%;放大背景图的某一处因为放大的特别大类似放大到图片像素点,效果就如上图所示了,文本列表背景色都是来自右侧的缩列图,当然实际使用时还是出现了问题,比如置顶文章处文章数量多一点就有点高,导致手机端背景图放大的倍数不够到像素点,我调高了background-size的百分比数值也无效,这时我就有点懵逼了,原理都对,没什么手机端就无效呢,经过反复问ai我才知道background-size的值是有极限的,最大不可以高过设备本身的分辨率,然后我就又增加了个策略,将负责背景图显示的div使用transform: scale(100);放大100倍,然后父级使用overflow-hidden隐藏超出部分,因为scale没有极限所以不存在之前的问题,故实现了当前的效果。
最后欢迎来我博客感受下这款没有啥实用价值但却很特别的主题 https://blog.zezeshe.com/