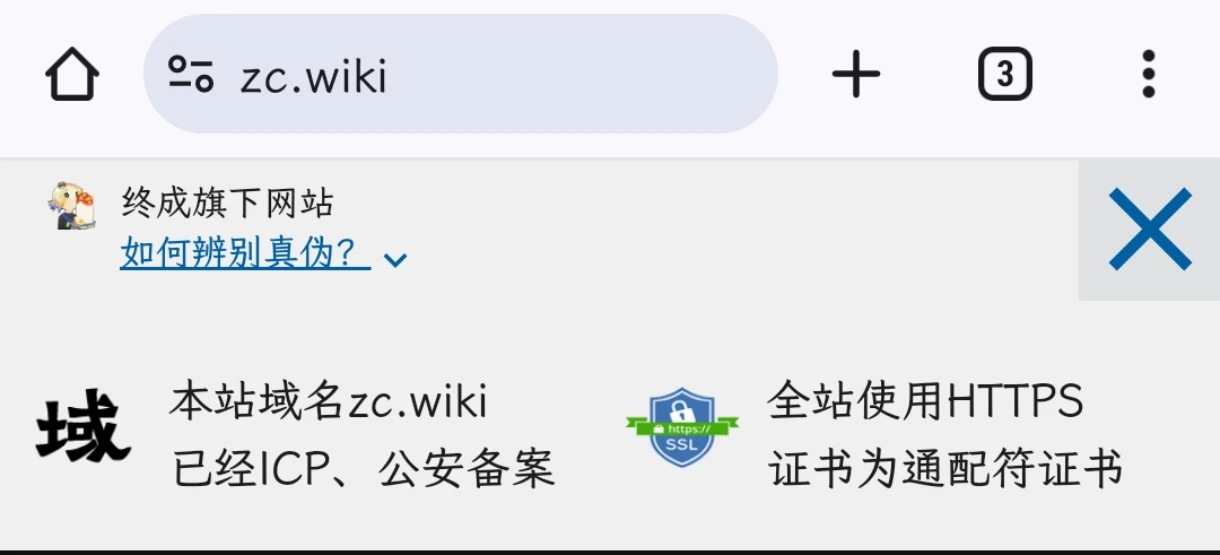
在其他地方看到的,一个网站顶部标识,扒的是漂亮国官方网站的,但是他那个代码手机页面显示有问题,我改了一下,现在是正常的



先引入css和js文件【附件】,然后在你需要显示标识的地方插入下方的代码,一般直接放在网站头部文件里面就行
<section class="zc-banner">
<div class="zc-accordion">
<header class="zc-banner__header">
<div class="zc-banner__inner">
<div class="grid-col-auto">
<img class="zc-banner__header-flag" src="logo.png">
</div>
<div class="grid-col-fill tablet:grid-col-auto">
<p class="zc-banner__header-text">终成旗下网站</p>
<p class="zc-banner__header-action" aria-hidden="true">如何辨别真伪?</p>
</div>
<button class="zc-accordion__button zc-banner__button" aria-expanded="true"
aria-controls="xytx-banner">
<span class="zc-banner__button-text">如何辨别真伪?</span>
</button>
</div>
</header>
<div class="zc-banner__content zc-accordion__content" id="xytx-banner">
<div class="grid-row grid-gap-lg">
<div class="zc-banner__guidance tablet:grid-col-6">
<img class="zc-banner__icon zc-media-block__img"
src="domain.png">
<div class="zc-media-block__body">
<p>
本站域名zc.wiki
<br>已经ICP、公安BA
</p>
</div>
</div><br>
<div class="zc-banner__guidance tablet:grid-col-6">
<img class="zc-banner__icon zc-media-block__img"
src="ssl.png" alt="HTTPS">
<div class="zc-media-block__body">
<p>
全站使用HTTPS
<br>证书为通配符证书
</p>
</div>
</div>
</div>
</div>
</div>
</section>