前言:用的啥程序和主题建站,大家一眼丁真,我就不多说了。
介绍:总体来说,和之前晒的相比,就首页稍微换了下。其实也没太大变化,然后因为不是给自己整的,所以其实偷了很多懒,没有去做美化,
比如导航栏那些图标,标识,首页把顶部幻灯片那部分整的更好看一点,更符合视频站的样子啥的,还有其他页面,去认真搞好看一点,正式一点。(比如最新活动、帮助中心、商家展示、新人指南等页面)
反正只是无聊水贴,嘛,随便晒晒,不讲究了,如果有人喜欢,最好了,可以抄抄布局之类的。CSS我会放在末尾(都是来源于网上的)没有也无所谓。
末言:总之感觉这个版本的动漫站,还可以再搞好看一些,更像视频站一些。后面看情况再整吧,有空了会来论坛晒的。
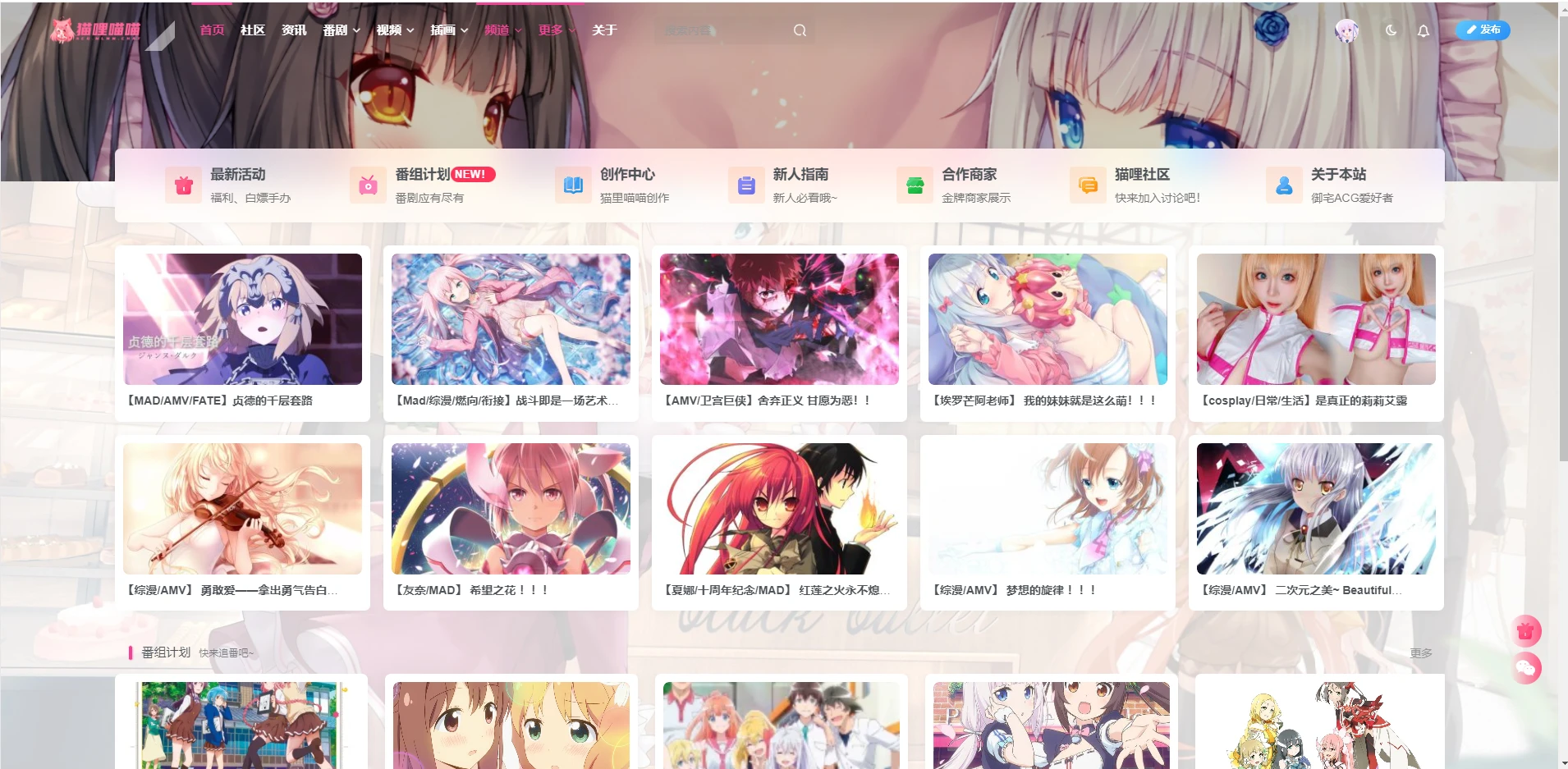
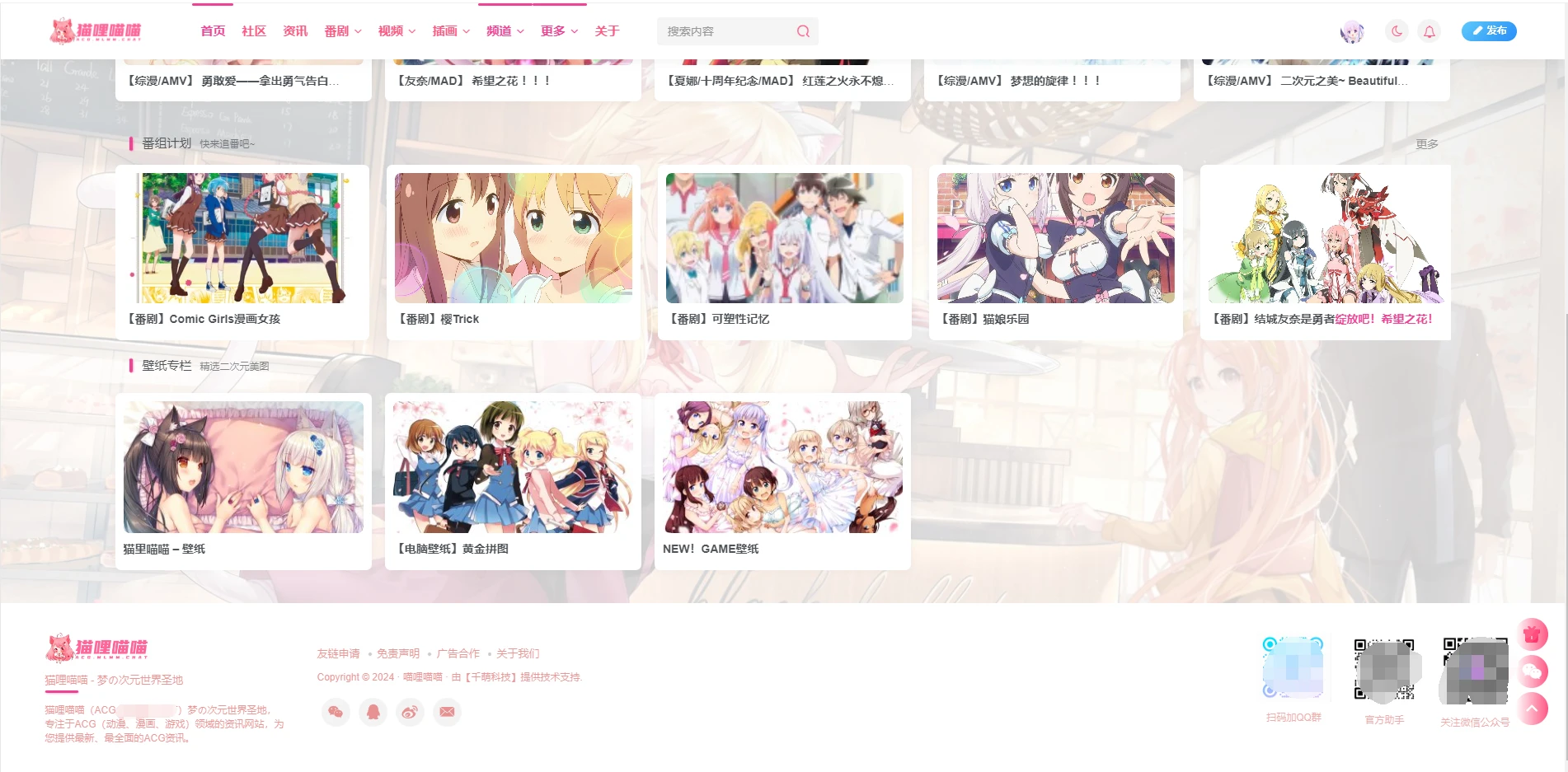
首页样式:


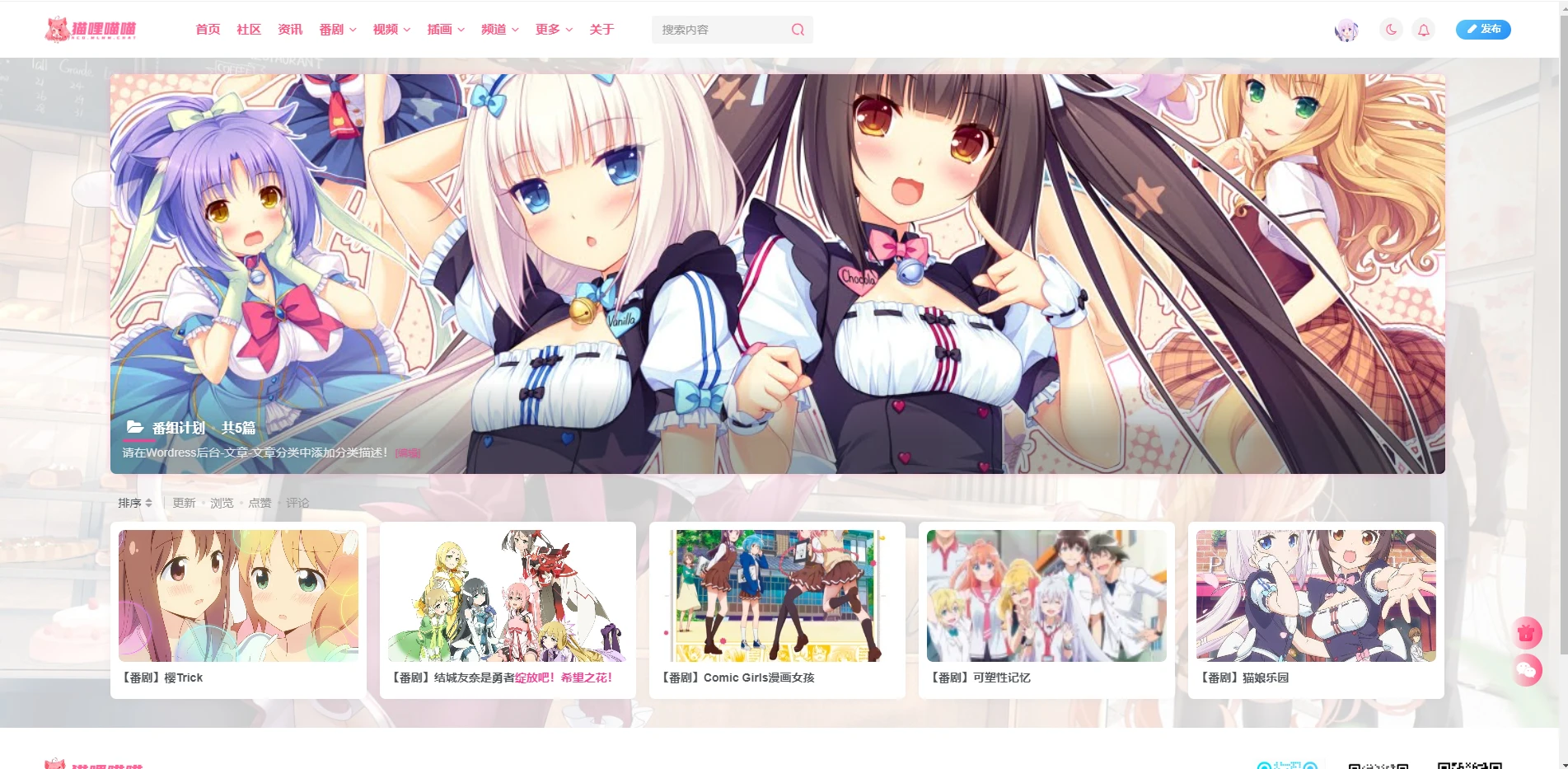
番剧计划:

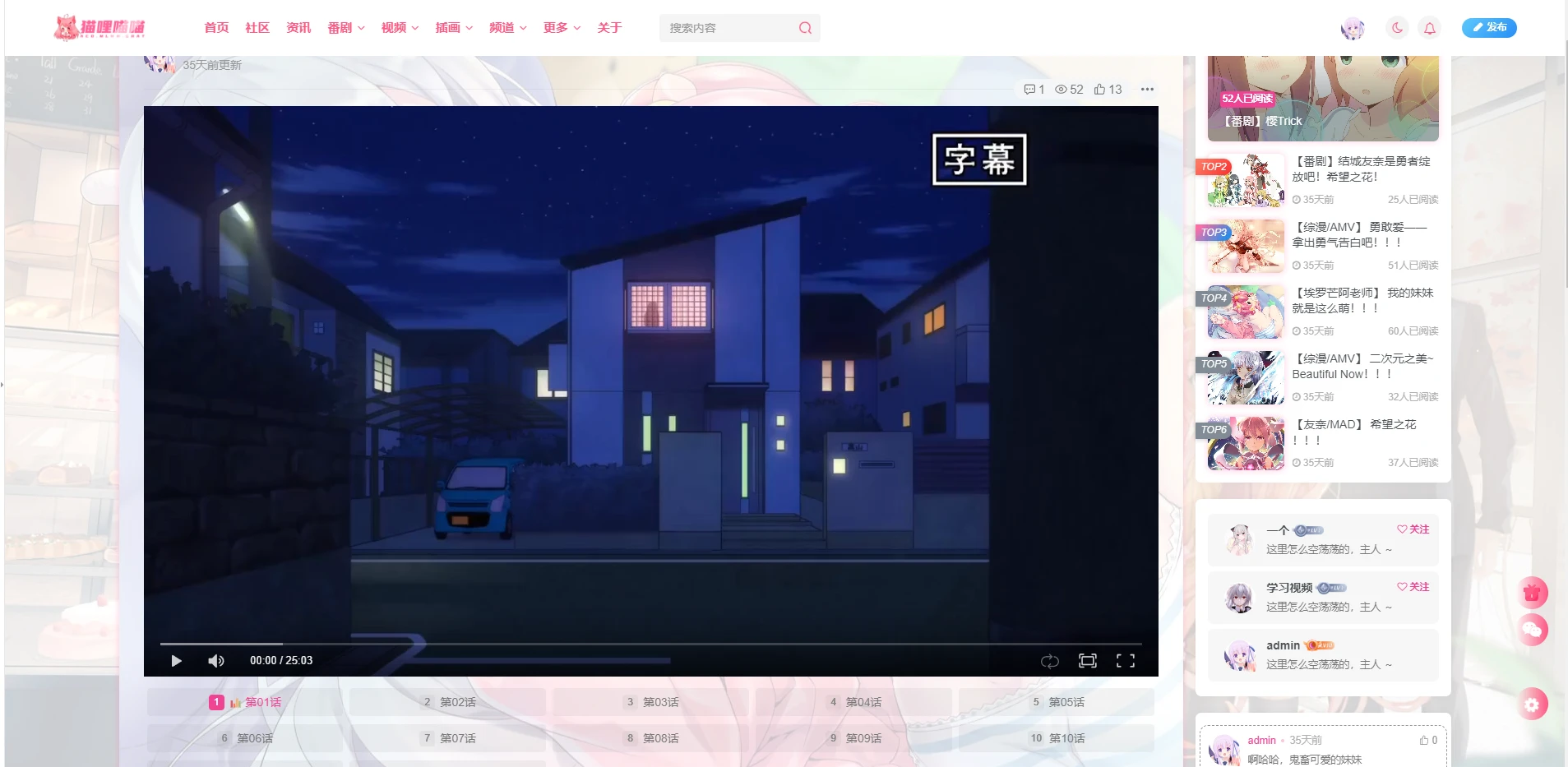
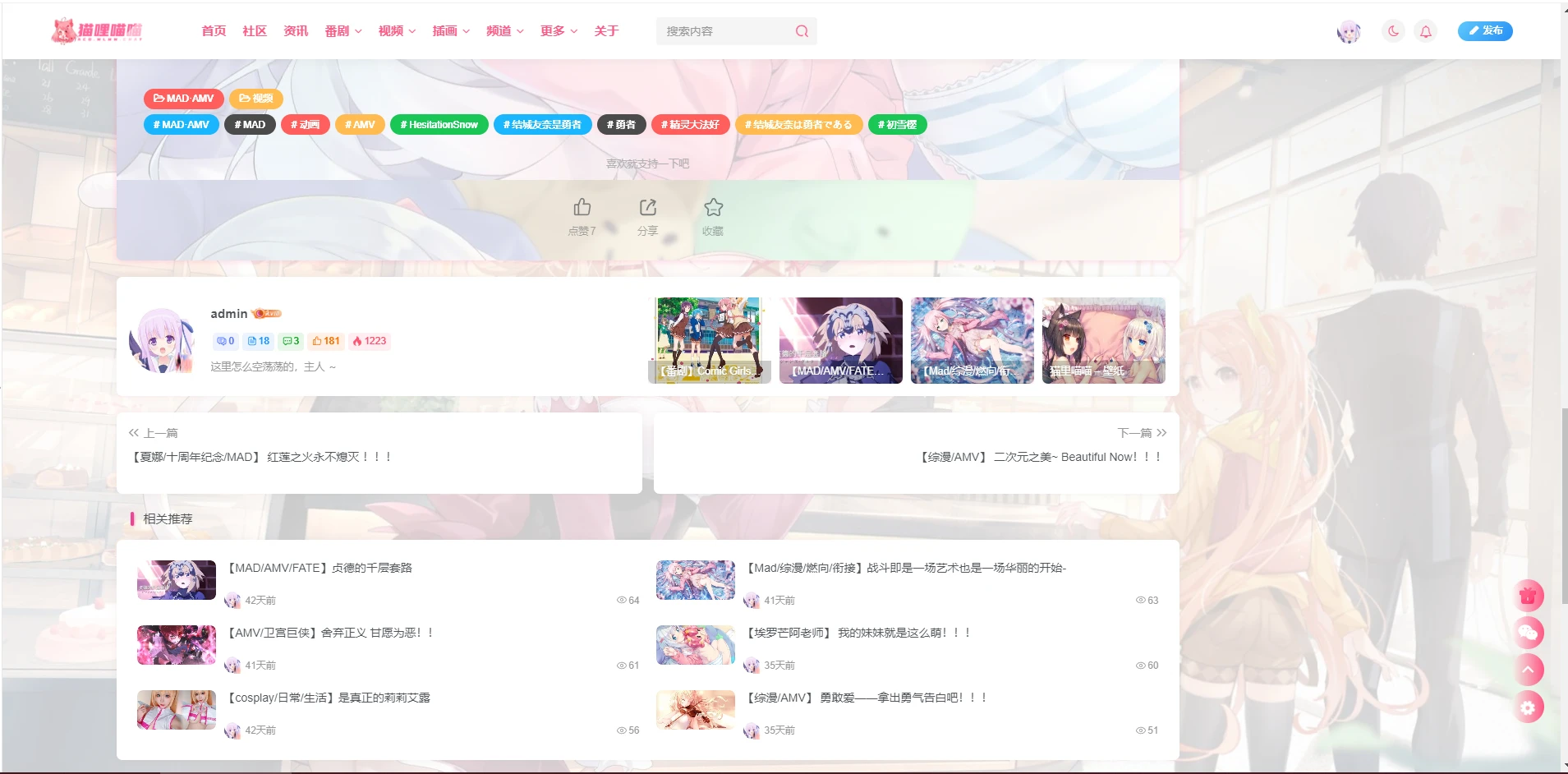
番剧播放:

社区页面:没搞

个人主页

常规视频播放":



关于我们页面

新人指南页面

合作商家页面(偷大懒,没认真搞好看一点

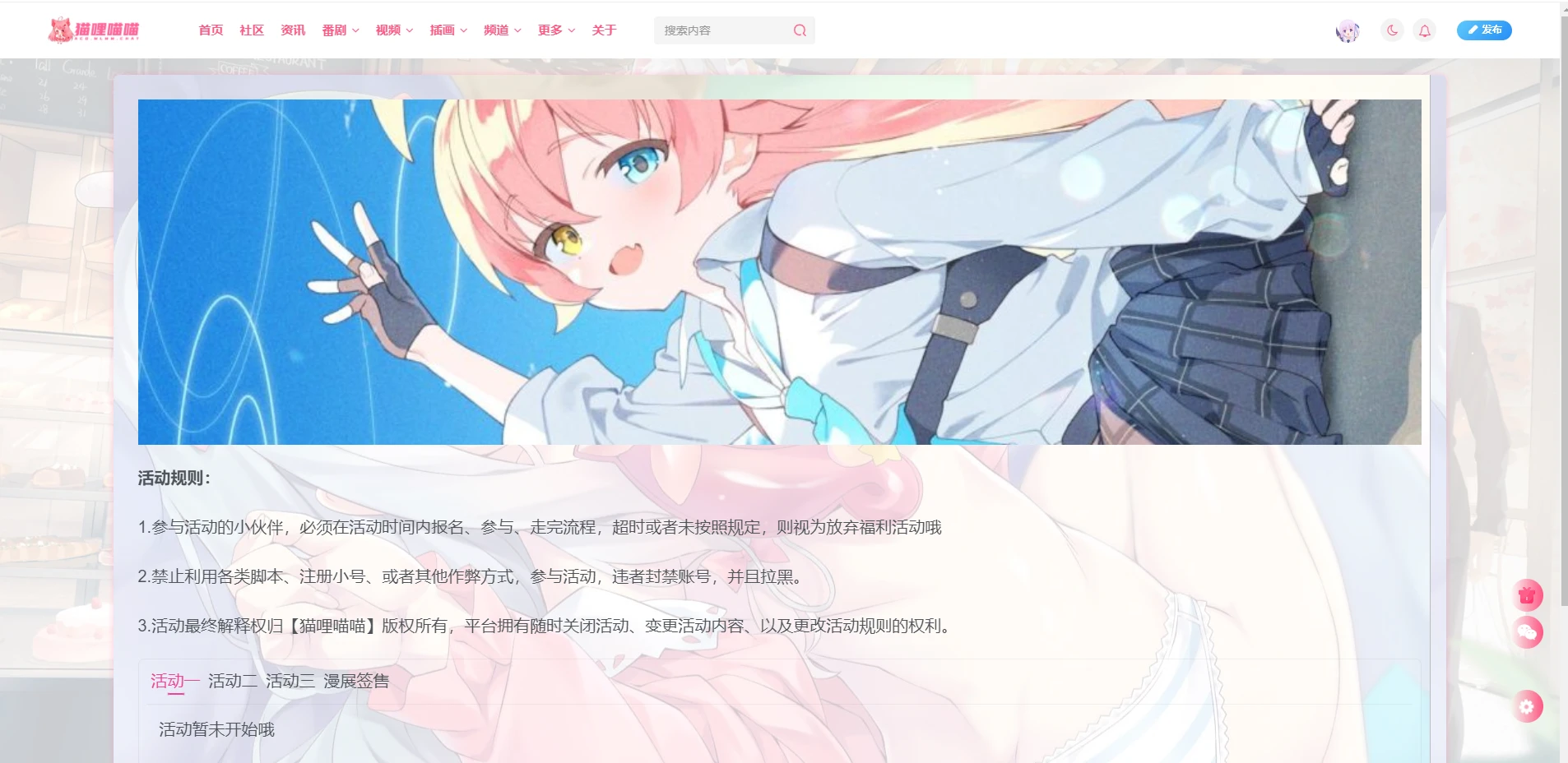
最新活动页面

css样式:
/*导航栏字体加粗*/
ul.nav {font-weight: 700;}
/*头像框*/
.txgj {
top: 2px;
transform: scale(1.7);
width: 90px;
position: absolute;
z-index: 1;
}
.top-user-info-box-name .txgj{
left: -5px;
transform: scale(1);
top: 6px;
}
.post-meta-left .txgj{
display: none;
}
.post-meta-left .avatar-parent .txgj{
display: block;
transform: scale(1.6);
display: block;
left: 0px!important;
}
.top-user-box-drop .avatar {
border-radius: 50%;
}
.comment .gravatar img {
border-radius: 50%;
}
/*用户中心头像圆形*/
.author-header .avatar-img {
--this-size: 95px;
}
.author-header .avatar-img .avatar {
border-radius: 50px;
border: 4px solid var(--main-bg-color)
}
/*定义日夜间颜色*/
body{
--acg-color:#f8fdff;
--acg-color2:#f8fdff;
}
.dark-theme{
--acg-color:#323335;
--acg-color2:#323335;
}
/* 修改子比主题评论区默认样式 */
#postcomments .commentlist .comment+.comment {
/* 顶部边框设置为1像素宽,颜色为50%不透明度的黑色 */
border-top: 1px solid rgb(50 50 50 / 0%);
/* 内边距设置为0 0 15px 0,意味着上下左右分别是0、0、15px和0 */
padding: 0 0 15px 0;
/* 设置内容不会溢出元素的框,隐藏溢出的部分 */
overflow: hidden;
/* 设置边框半径为15像素,使边框呈现圆角效果 */
border-radius: 15px;
/* 外边距设置为0 15px 15px,意味着上下左右分别是0、15px、15px和默认值 */
margin: 0 15px 15px;
/* 设置边框宽度为1像素,颜色为默认值(通常是黑色) */
border: 1px solid;
/* 设置元素的定位类型为相对定位 */
position: relative;
/* 设置元素的显示类型为flow-root,这是一个新的CSS显示值,允许元素创建新的格式化上下文,同时保持其在文档流中的位置 */
display: flow-root;
/* 内边距设置为10px,意味着上下左右都是10px,这个属性会覆盖上面已经定义过的padding属性 */
padding: 10px;
}
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为奇数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(odd) {
/* 将背景图像设置为粉色星星 */
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#ff8bb5粉红色 */
border-color: #ff8bb5;
/* 将背景颜色设置为一个变量(--acg-color),这个变量是我们最开始设置的日夜间背景色 */
background-color: var(--acg-color);
}
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为偶数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(even) {
/* 将背景图像设置为蓝色星星 */
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_blue.png);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#71baff80淡蓝色 */
border-color: #71baff80;
/* 将背景颜色设置为一个变量(--acg-color2),之前我们设置的日夜间颜色 */
background-color: var(--acg-color2);
}
/*从上面我们能够了解到评论美化的基础,那么就可以直接开始评论回复的美化*/
#postcomments .children {
margin-left: 86px;
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
overflow: hidden;
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
}
#postcomments .children:nth-child(even) {
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_blue.png);
padding: 0 5px 0 51px;
border-color: #71baff80;
background-color: var(--acg-color2);
}
#postcomments .children:nth-child(odd) {
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}
#postcomments .children .children {
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
overflow: hidden;
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_red.png);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}
/*最后我们会发现评论区第一条评论没有美化到*/
/*于是我们补充第一条评论缺失样式的问题*/
/*如果你只补充第一条评论缺失的样式那么他就是旧版单色的美化*/
#postcomments .commentlist .comment {
border-top: 1px solid var(--main-border-color)
border-top: 1px solid rgb(50 50 50 / 0%);
overflow: hidden;
border-radius: 15px;
margin: 0 15px 15px;
border: 1px solid;
position: relative;
display: flow-root;
background-image: url(https://www.vxras.com/wp-content/themes/ACG/ACG/img/shading_blue.png);
padding: 0 5px 0 51px;
border-color: #71baff80;
background-color: var(--acg-color2);
}
/*仿哔哩哔哩弹窗背景*/
.payvip-modal {
background-image: url(https://s1.hdslb.com/bfs/seed/jinkela/short/mini-login-v2/img/22_open.4ea5f239.png),url(https://s1.hdslb.com/bfs/seed/jinkela/short/mini-login-v2/img/33_open.f7d7f655.png);
background-position: 0 100%,100% 100%;
background-repeat: no-repeat,no-repeat;
background-size: 20%;
}
/*悬浮按钮渐变颜色*/
.float-right .float-btn {
width: 40px;
line-height: 40px;
display: block;
font-size: 1.4em;
--this-color: #fff;
--this-bg: var(--float-btn-bg);
background: linear-gradient(90deg, #fdfffc73 0%, #ff5683 100%);
position: relative;
color: var(--this-color)!important;
}
/*悬浮按钮圆形样式*/
.float-right.round .float-btn {
margin-top: 5px;
border-radius: 20px;
}
/*按钮颜色修改*/
.jb-yellow, .order-type-3 .pay-tag {
--this-bg: linear-gradient(135deg, #ff005f91 10%, #0097ff 100%);
}
/*首页评论*/
.comment-mini-lists>div.posts-mini {
border: 1px dashed #999999;
border-radius: 10px;
margin-top: 10px;
}
/*文章随机彩色标签开始*/
.article-tags{
margin-bottom: 10px
}
.article-tags a{
background-color: #19B5FE;
color: white;
}
.article-tags a:nth-child(5n){
background-color: #4A4A4A;
color: #FFF
}
.article-tags a:nth-child(5n+1){
background-color: #ff5e5c;
color: #FFF
}
.article-tags a:nth-child(5n+2){
background-color: #ffbb50;
color: #FFF
}
.article-tags a:nth-child(5n+3){
background-color: #1ac756;
color: #FFF
}
.article-tags a:nth-child(5n+4){
background-color: #19B5FE;
color: #FFF
}
.article-tags a:hover{
background-color: #1B1B1B;
color: #FFF
}
.article-tags span.tag-text{
color: #FFF;
z-index: 6;
}
/*文章随机彩色标签结束*/
/*首页文章列表悬停上浮*/
@media screen and (min-width:980px) {
.tab-content .posts-item:not(article) {
transition:all 0.3s;
}
.tab-content .posts-item:not(article):hover {
transform:translateY(-10px);
box-shadow:0 8px 10px rgba(255,112,173,0.35);
}
}
/*发光*/
.wp-posts-content img:hover {
box-shadow:0px 0px 8px rgba(255,112,173,0.35);
}
.article {
box-shadow: 0px 0px 8px rgba(255,112,173,0.35);
}
#comment {
box-shadow: 0px 0px 8px rgba(255,112,173,0.35);
}
.modal-content{
box-shadow: 0px 0px 8px rgba(255,112,173,0.35);
}
.graphic, .page-cover {
box-shadow: 0px 0px 8px rgba(255,112,173,0.35);
}
/*置顶角标*/
.posts-item badge.img-badge.left.jb-red {
position: absolute;
top: 10px;
right: -50px;
z-index: 1;
width: 140px;
height: 20px;
background: var(--theme-color);
color: #fff;
line-height: 20px;
transform: rotate(45deg);
text-align: center;
font-size: 12px;
left: auto;
border-radius: 0 50px 50px 0;
}
/*导航栏*/
.navbar-nav>li:before{top: -9px;border-radius:3px;height: 3px;}
.navbar-nav>li:hover:before{display:none}
.navbar-nav>li:after{content:"";position:absolute;height:3px;width: 0%;left:50%;top: -9px;border-radius:3px;background: var(--focus-color);}
.navbar-nav>li:hover:after{left:0;transition:all 0.6s;width:100%}
/*字体大小调整*/
.wp-posts-content {
font-size: 20px;
}
/*文章随机彩色标签*/
.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}
/* logo扫光 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
/*卡片模式下,文章卡片样式更改*/
@media only screen and (min-width: 1500px){
.posts-item.card {
width: calc(23.000% - -3px);
}
}
/*隐藏卡片列表内容并取消占位*/
.theme-bg{background: var(--main-bg-color);border-radius:10px;} /*大盒子背景,可以是图片,需要更改文件class,不更改应该也可以*/
.posts-item.card .item-tags{visibility: hidden;DISPLAY: none;} /*隐藏标签*/
.posts-item.card .item-meta{visibility: hidden;DISPLAY: none;} /*隐藏浏览量数据*/
/*卡片列表标题*/
.tab-content>.active {padding: 0px 10px;} /*边距*/
.index-tab ul>li.active { height: 40px;width: 100%;background: var(--muted-bg-color);border-radius:10px 10px 0px 0px;margin: 0;padding:8px 20px; } /*盒子标题样式背景*/
.index-tab ul>li.active a {color: var(--key-color)!important;font-weight:bold;vertical-align:text-top;} /*标题字体样式*/
.posts-item .item-heading {-webkit-line-clamp: 1;} /*文章标题行数从2行修改位1行*/
.posts-item.card .item-heading {min-height: 0;} /*文章标题盒子高度修改*/
@media (min-width: 992px) { .fluid-widget .card,.site-layout-1 .card {width: calc(20% - 16px)}} /*每行显示卡片文章数量(5个=20%以此类推)*/
/***日间主题模式***/
body {
background-image: url("https://acg.mlmm.chat/wp-content/uploads/2024/05/cs80.jpg");/**这里改为你自己的图片地址**/
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
/***夜间主题模式***/
.dark-theme {
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-image: url("https://acg.mlmm.chat/wp-content/uploads/2024/05/cs009.jpg");/**这里改为你自己的图片地址**/
background-size: cover;
}
/*文章背景图CSS*/
.article {
background-image: url(https://acg.mlmm.chat/wp-content/uploads/2024/05/cs005.png);
}
之前折腾的也可以看看:
