安然无恙,各位;
接回上节
根据最近的收到的一些邮件,所以决定写一篇正常投入使用的全记录文,一些小知识点不在阐述,还请自行根据需求摸索,要全部写出来还是要费时间的
如果你还没操作安装基本的控制主控和用户操作面板,可以阅读之前的文章
博主也是自己一点点摸索,根据自己的理解来,并不参考文档
添加DNS域名
这里推荐华为的DNS解析服务,可以免费享TTL1以及各种地区解析,最多解析数量500条
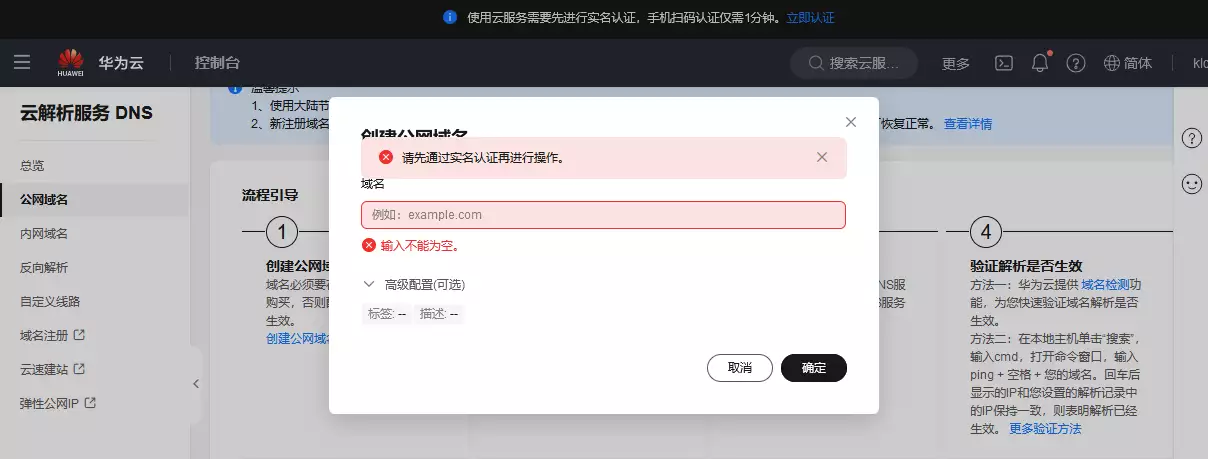
同时,请使用国际站,否则需要实名认证,需满18周岁方可添加域名DNS解析托管,国际站入口:https://intl.huaweicloud.com,注册后以后登录直接登录国际账户会自动跳到国际站进行操作

添加域名
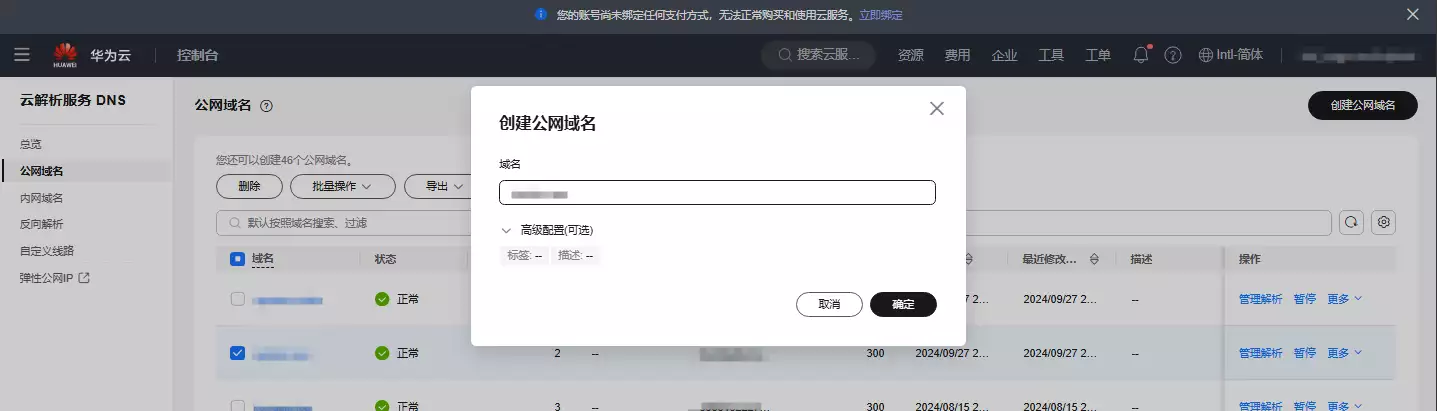
进入DNS解析控制台https://console-intl.huaweicloud.com/dns,点击公网域名后右上角创建,输入你已经注册好的域名


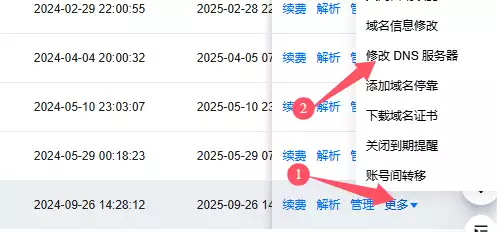
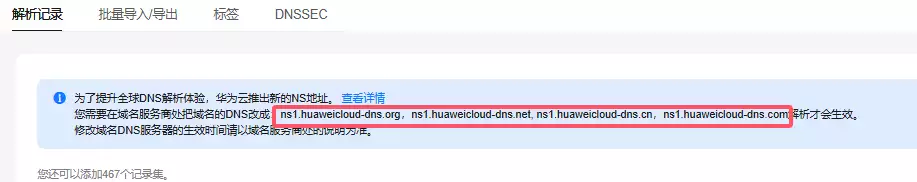
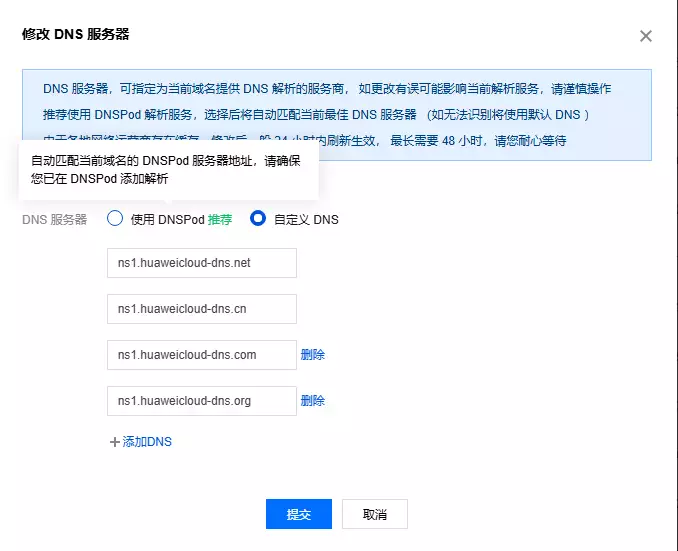
比如我们这里就是在腾讯云注册的域名,前往控制台更换DNS服务器,等一下下即可!


创建密匙
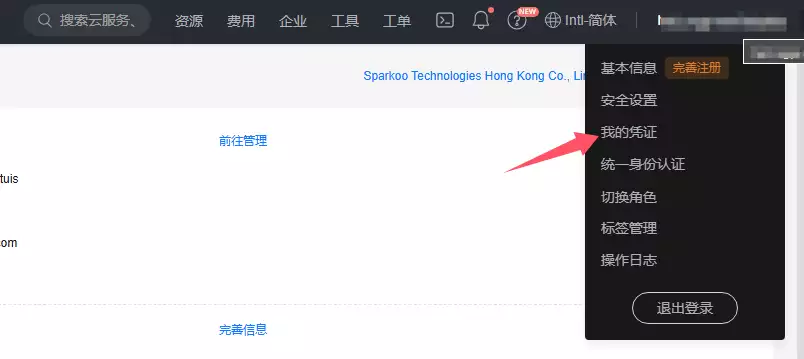
点击一下右上角自己的名字,返回控制台主页,然后把鼠标停顿在上面,点击我的凭证然后前往IAM控制台,创建密匙

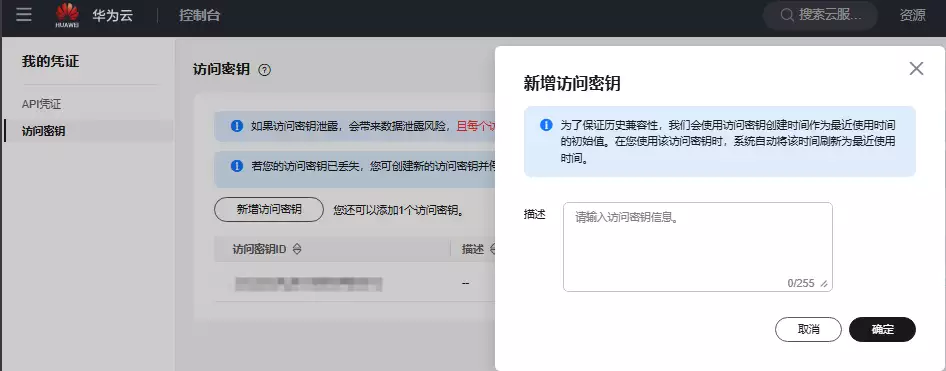
然后点击访问密匙,创建就行,然后他会弹出一个窗口,会让你下载密匙的记录文件,下载下来就行,注意保留和防止泄露

添加密匙
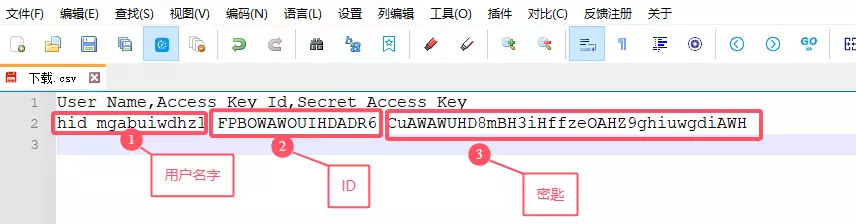
可以用WPS打开,不懂的话其实也可以记事本打开,根据图中的信息,只需要ID和密匙就行


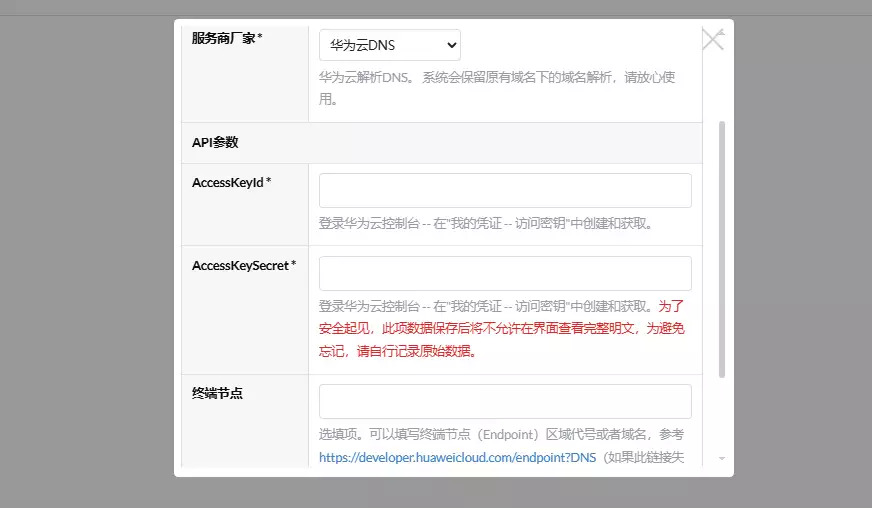
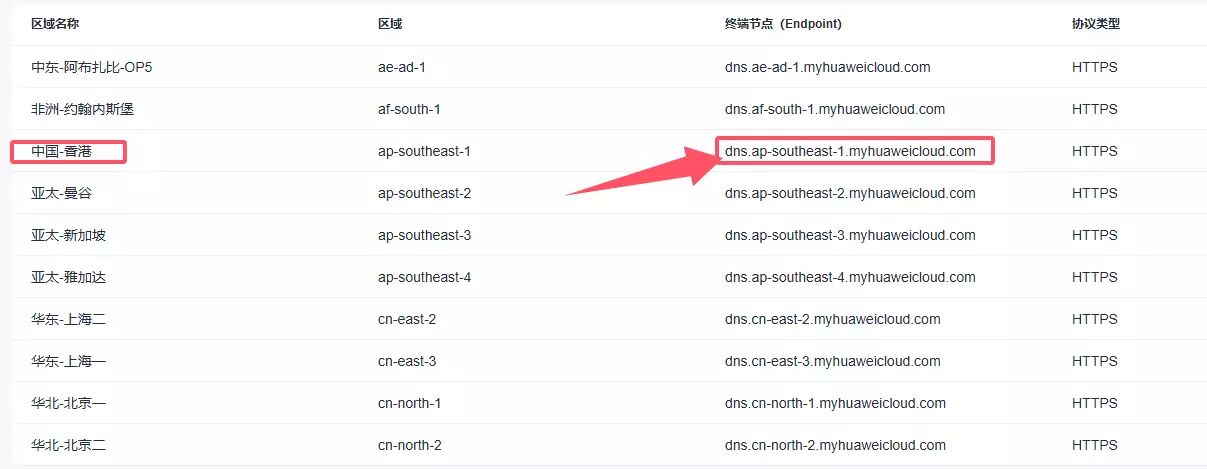
前往后台,也就是IP:7788点击:域名解析 > DNS服务商 > 左上角添加DNS账号信息添加API密匙,AccessKeyId对应的就是ID,AccessKeySecret 对应的就是密匙,终端节点前往API Explorer (huaweicloud.com)了解,国际版就香港足以,选择国内会导致出问题

然后就正常添加完毕了,域名一般会自动同步你账户所有的域名,也可以点击修改/删除停用不需要用于cdn,私人的域名
添加节点服务器
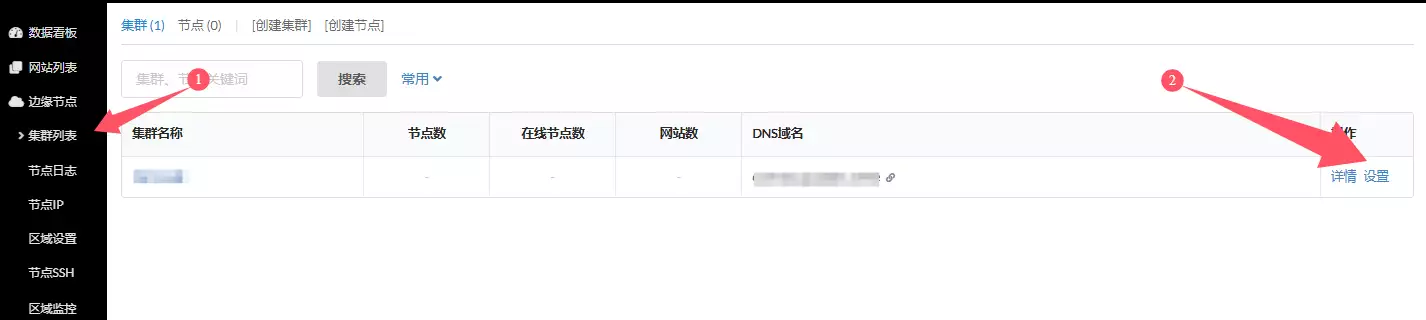
进入CDN主控后台,点击:边缘节点 > 集群列表 > 设置(一般会有一个默认的集群)

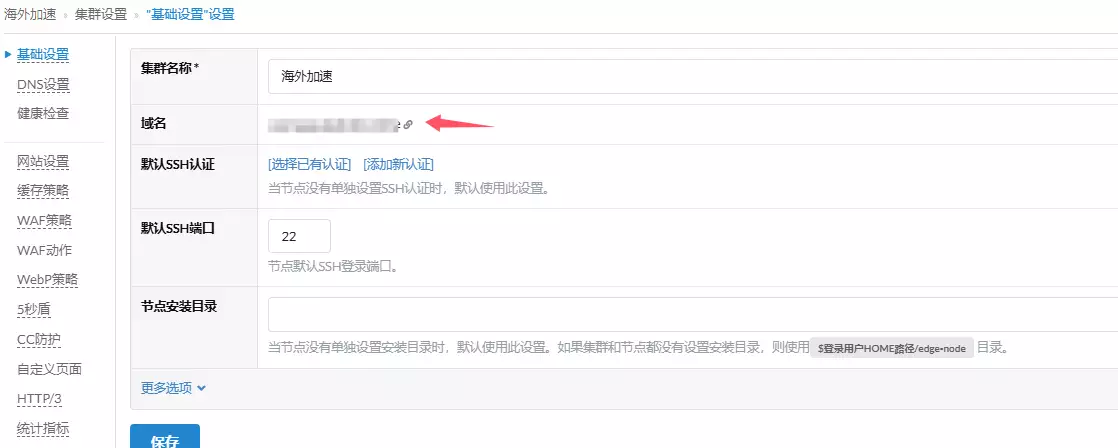
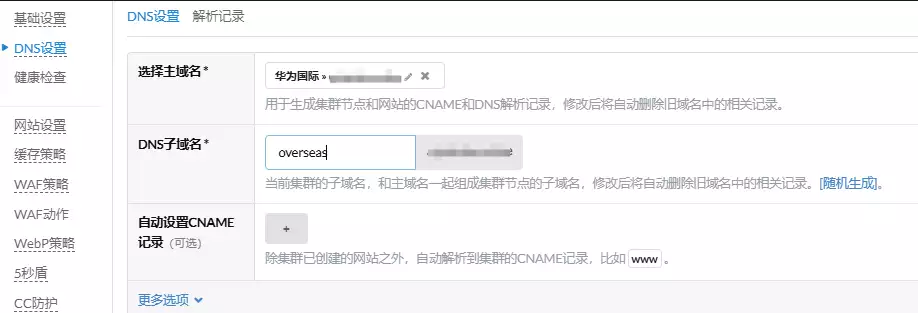
配置集群设置
点击绑定好之前添加好的DNS解析域名


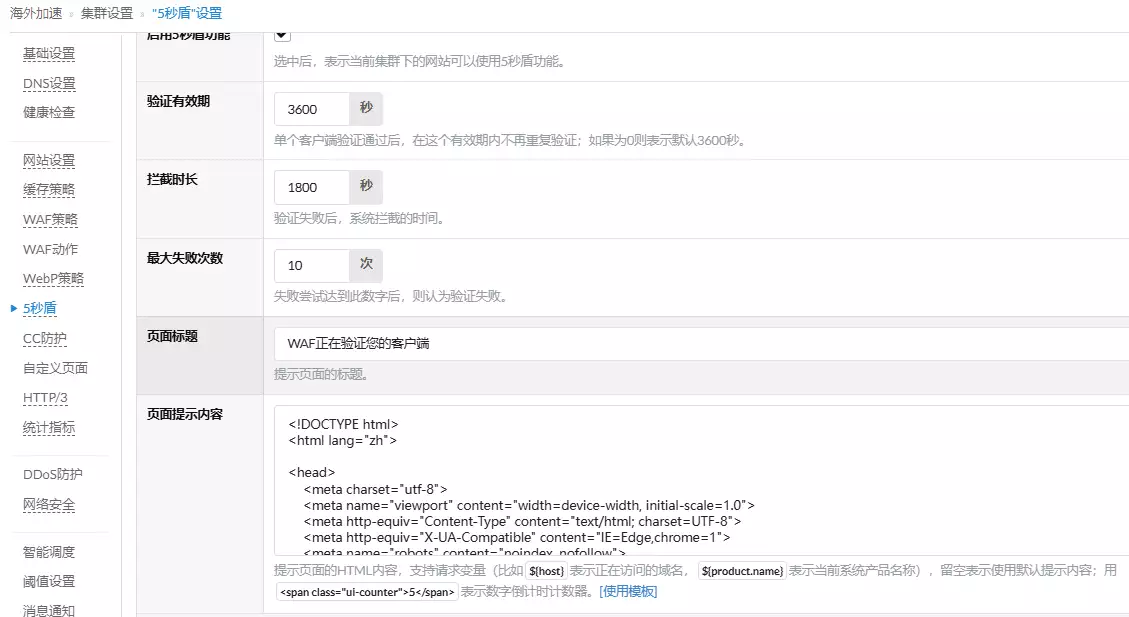
接下来就是分享的一个小玩意,五秒盾的模板

GoEdge五秒盾模板点击跳转下载
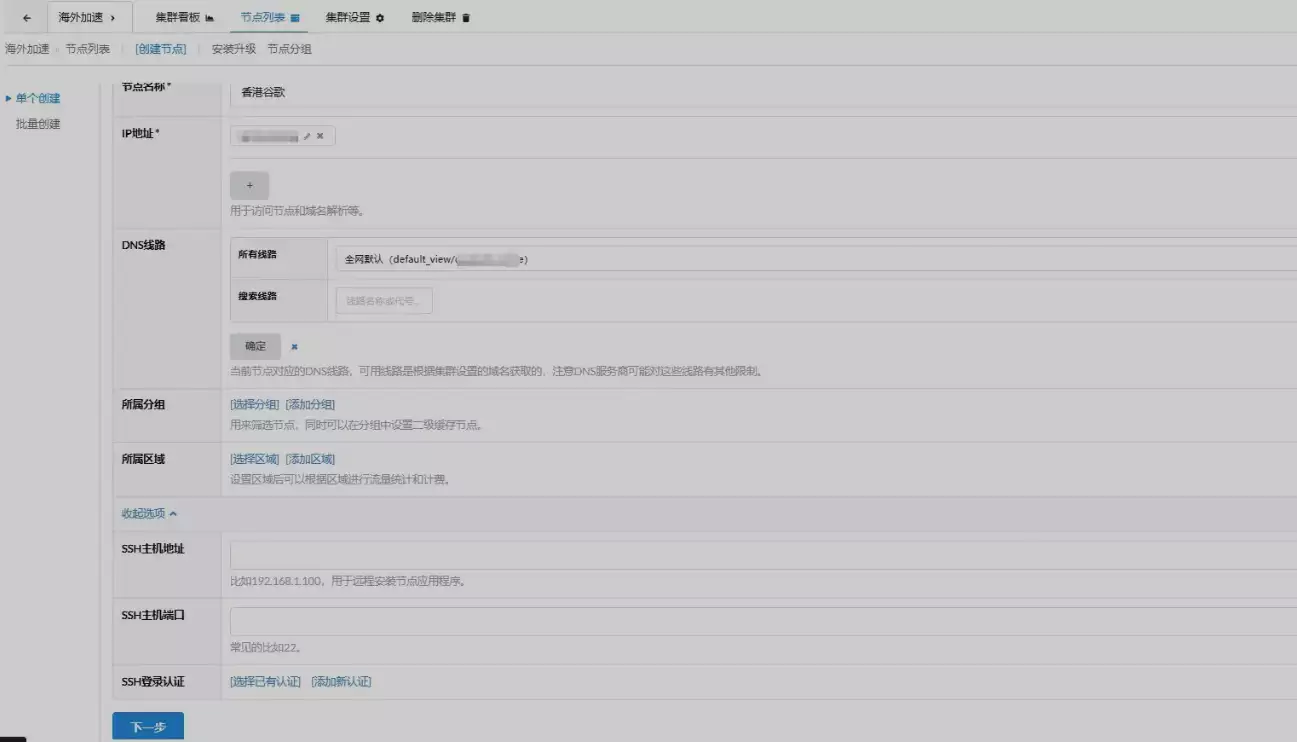
安装节点程序
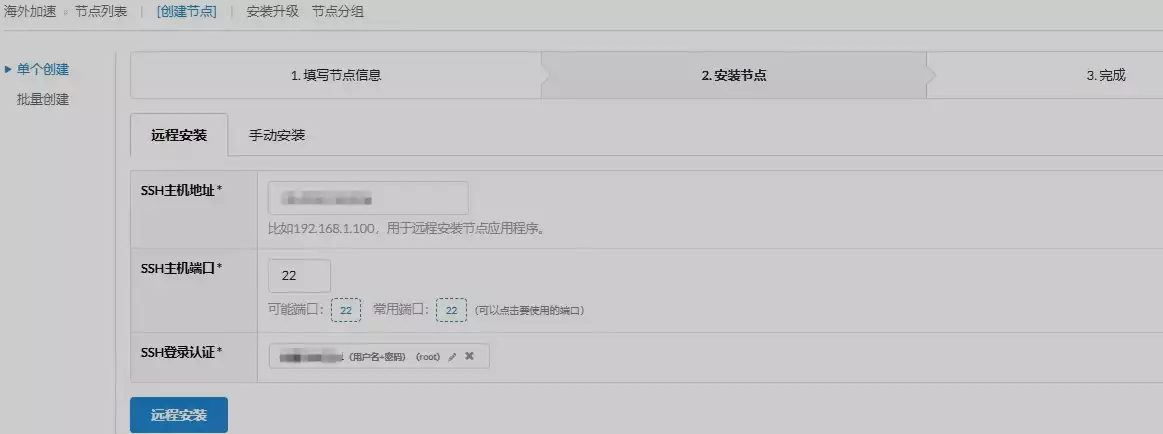
然后点击节点列表,创建节点,填写好节点服务器的认证信息,分别是IP地址,和DNS解析线路
解析线路指的是你想要这个节点什么线路会解析到,比如说选择海外,那就是海外的IP访问解析过来就是这个ip,国内解析就不会分到这个节点,这就是“自定义解析规则”

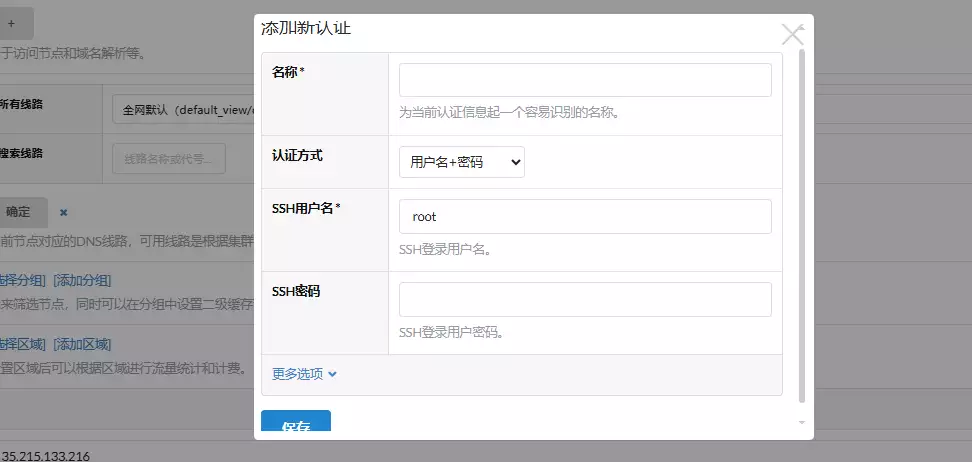
更多选项中的主机地址(IP)和端口(22)和认证(登录密匙密码)

下一步就可以直接远程一键安装了,不用再去单独登录安装节点


添加网站使用
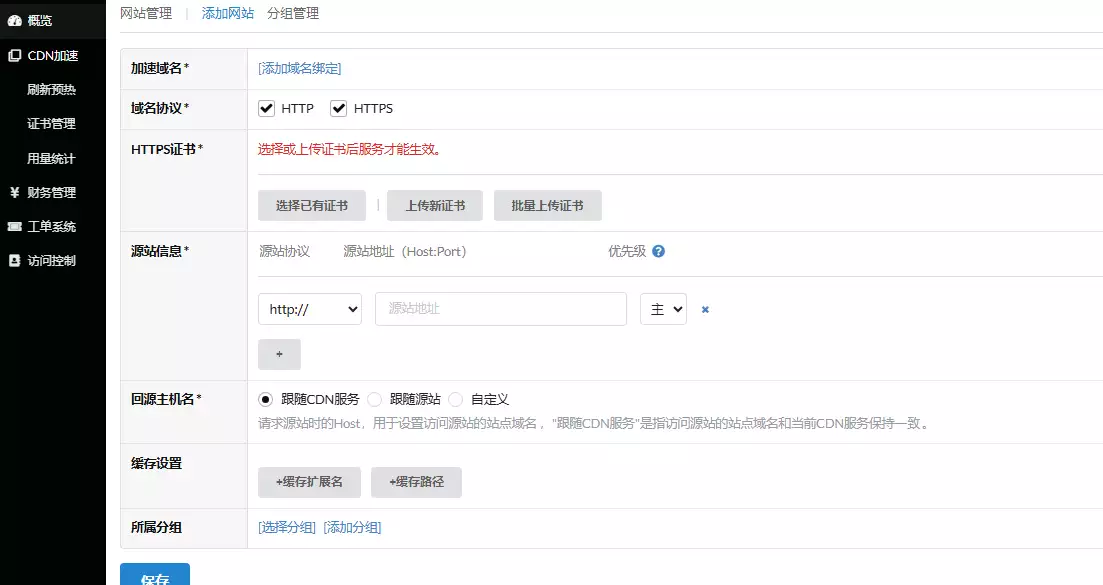
用户面板正常添加网站就行,然后正常套用cdn,添加cdn解析


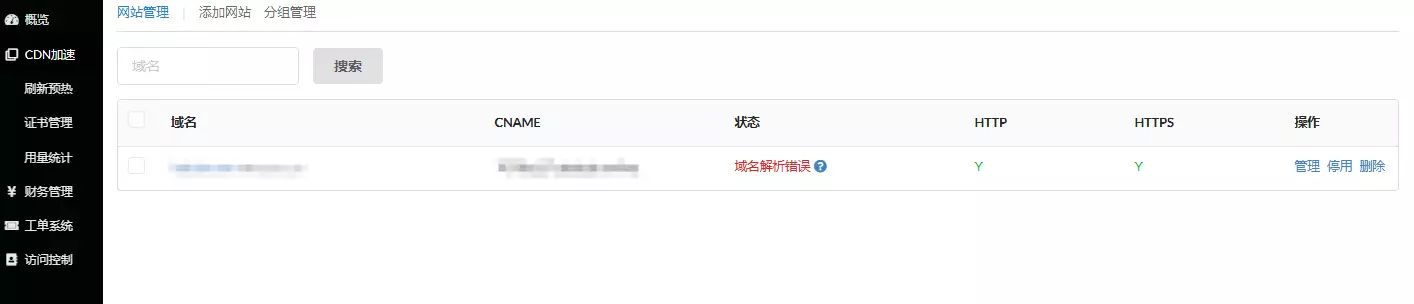
添加CNAME解析后,显示正常即可


那么以下就是简单快速配置完并快速投入使用的教程了,由于第二天晚上博主需要赶回学校准备着手我们系的军训,文章赶出来的存在错误正常,欢迎查漏补缺!也可以留言讨论一番,看到的都会回复的,国庆之后学校就要实施无手机校园了周五休息日才能拿到手机了!